前端黑科技——纯clip-path打造的3D模型渲染器
⚠警告:
本页DEMO只兼容到webkit浏览器(如chrome), 请确保你的正确打开姿势
本文涉及到的资源clip3d: https://github.com/leeluolee/clip3d
前戏较长, 请耐心..
缘由
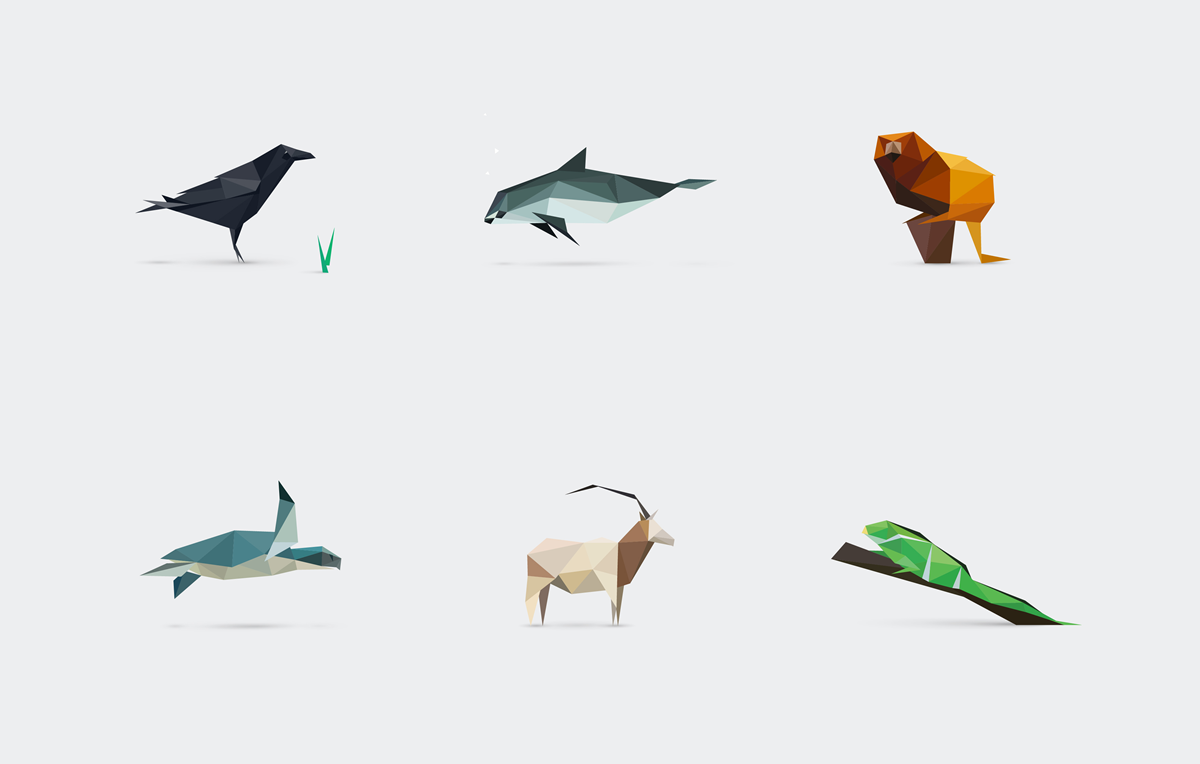
几天之前, 一个species-in-pieces的网站把我震到了(如下图), 出于一个优秀前端的敏锐嗅觉和原始本能,
我立刻祭出了看家法宝——Chrome开发者工具开始偷窥这个网站.

简单推敲之后,我发现其实原理可以归结为一个属性—clip-path, 又一篇博文的材料到手!
当我兴高采烈的将我的《Species in Pieces原理解析》进行到一半时,发现First blood在weibo上已经被人抢了.

几乎在崩溃的同时,我突然意识这个属性其实可以用来更酷的事情, 即:
渲染3D模型
由浅入深的传统不能破,我们还是先简单来回顾下clip-path这个属性.
clip-path初见
既然要讲clip-path, 我们就不得不提clip, 它可以选择显示一个矩形区域.
|
|
缺陷显而易见,它只能裁剪矩形区域。这个属性目前已经被 deprecated, 因为我们有了更强大的clip-path.
clip-path 用来显示一个特殊的路径, 所有裁剪路径内的内容才会被显示。
— https://css-tricks.com/almanac/properties/c/clip/
这个属性支持css Shape Module Level 1的图形定义, 例如(示例来自于css-trick)
|
|
其实css和svg在很多方面有着千丝万缕的关系, Masking Module规范(clip-path隶属)基本源自于SVG. 所以支持svg的clipPath来定义裁剪图形也丝毫都不奇怪了, 如下例所示
|
|
对应的<clipPath>节点.
|
|
今天我们会提到的图形定义主要是多边形polygon, 这也是最为灵活的一种图形描述方式, 例如下图

利用以下代码(兼容非IE浏览器)裁剪后
|
|
结果

对于firefox,我们需要用<clipPath>来定义图形.
|
|
clip-path完成的就是这样一个简单的工作, 但是恰恰解决了前端开发中一系列头疼的限制.
我们先从文章开始的《species in pieces》来剖析下clip-path的妙用吧.
借《species in pieces》深入学习clip-path
我们先来看下在《species in pieces》中每个动物的组成节点.
|
|
对应的部分关键css
|
|
我们可以发现,每个动物其实都是由30个三角形组成的, 每个三角形就代表一对.shard-wrap>.shard节点, 它们都是100%的宽高的盒子.所以图形完完全全是通过clip-path:polygon裁剪而来的.
以上例的crow乌鸦为例,所有的图形描述其实都定义在css中, 由:nth-child伪类选择器来控制每一块三角的形状. polygon传入了三个参数即代表三角形的 三个顶点. 这里注意到由于是百分比单位, 图形天然就是响应式的, 创建的图形就像是svg图形.

另外几个关键知识点
clip-path的碰撞盒
上面的这种绘图在体验上非常接近我们使用canvas, 但是虽然被裁减后,仿佛我们创造了其他的图形,
其实节点的碰撞盒(Bounding Box)仍然是原长方形, 这它仍然会和未裁剪时一样进行排版. 使得如果我们应用此项技术到游戏相关开发中时, 我们仍需要去实现一套对应的碰撞盒机制.
clip-path区域的UI响应
有些人可能会问, 这是否意味着,其实只是相当于: 将裁剪区域外的内容隐藏了, 而不是真正的剔除?
答案不完全正确, 因为clip-path实现了只有保留区域可以进行UI响应, 这使得裁剪图形更像是一个独立的个体
【DEMO戳这里】
clip-path可以触发Animation!
最关键的一点还没有提到的就是: 这些动物图形都是活动的, 但是这些动画并不是通过定时器去实现, 而是通过css动画!, 继续
深挖一下crow的其余css代码.
|
|
我们会发现每种动物的各阶段造型都由父节点.animal-animations-on的全局类名state-x来控制, 这种方式能凑效的根本原因是:
动画在一定条件下可以对clip-path生效 . 这里的一定条件即: 裁剪的多边形必须具有相同的顶点数, 这其实也符合常理, 浏览器怎么知道你如何从三角形变换到四边形呢?
这里我们的第二个图形里, 将三角形也使用四个顶点来生成, 这样可以使得变换为四边形的时候可以进行动画。
pip小节
《pecies in pieces》中那些些栩栩如生的动物拼图并没有蕴含什么复杂的技术问题, 微博的@周文彬1986同学将部分形状数据提取了出来
,只利用了几行sass代码就实现了简化效果. 所以这无论如何都称不上是一个技术性突破, 而是一个100%的充满灵感的图形和动效设计的典范, 有时还是不禁会唏嘘为什么我们想不到这种创意.
不过虽然在设计灵感上与别人相去甚远, 我们还可以在技术层面来进行不同的尝试. 比如, 完全利用clip-path实现一个3D模型的渲染器.
使用clip-path属性实现3D模型渲染器.
这节我不会对所谓的计算机图形学做深入的探讨, 这是因为:
懂它的肯定比我懂,不懂的我也没法在一篇博文里解释清楚.
所以接下来的原理简要不会涉及到任意公式推导, 有兴趣的可以参考下clip3d的源码部分.
我们先来看个简单的例子:
通过DEMO, 我们会发现实际上它不涉及css用于变换的transform内容, 那它是怎么实现的呢?
3维坐标系
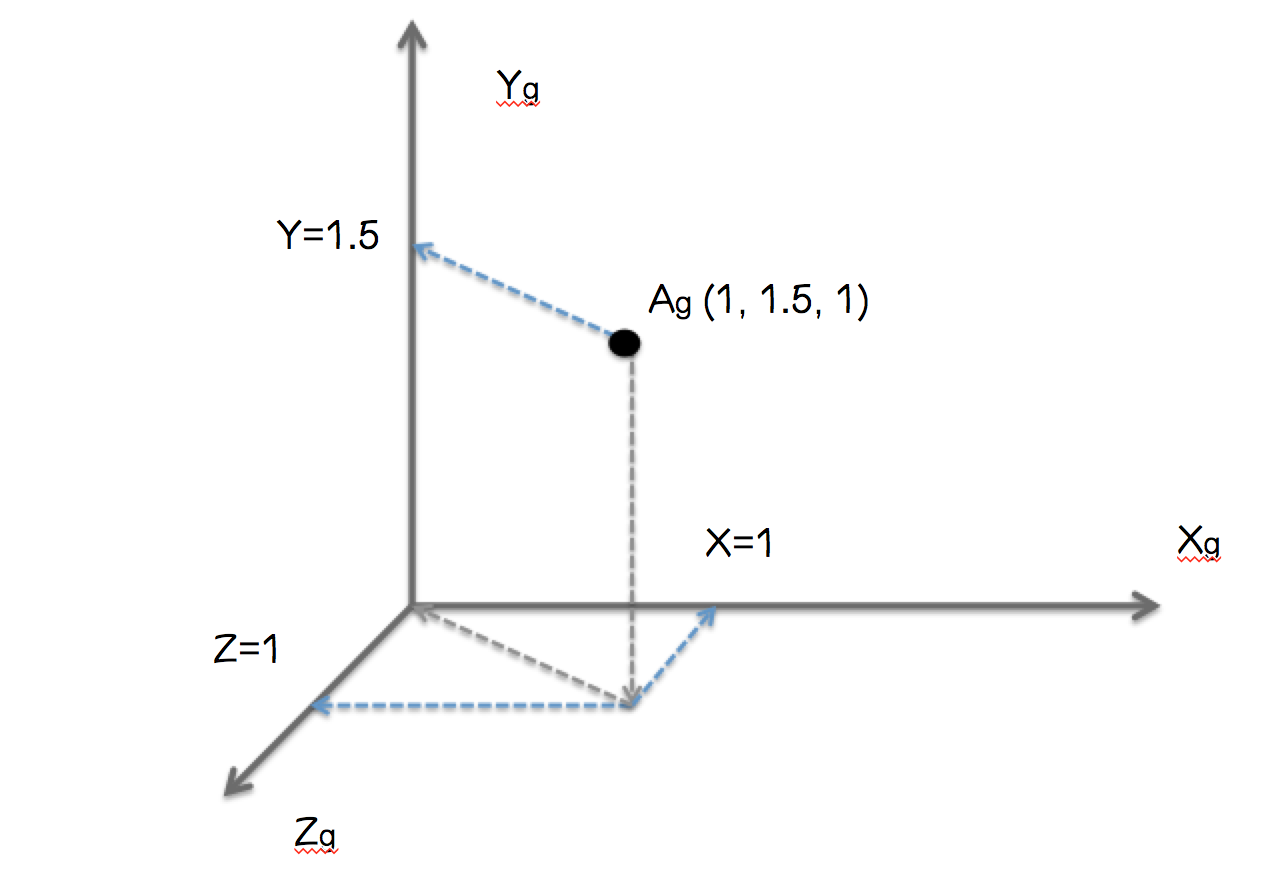
既然是3d图形, 当然在3维空间内会有一个唯一的定义, 就比如下图的Ag点, 它由x坐标、y坐标与z坐标组成.
事实上,在进行矩阵计算时,是四维齐次坐标

但是问题来了, 我们的窗口只能显示2维平面图形, 如何实现3D展示?
答案就是利用视觉透视原理的投影变换.
投影
天生的,我们对物体的直观感受是近大远小, 当我们将这种特性应用到二维绘图时, 它就具有真实自然的三维立体形态.
小插曲: 在google搜索“透视”的图片时,我惊呆了
透视投影与连续放映的图片由于视觉暂留效果看起来像是活动的一样, 都一种“视觉欺骗”.
从3D图形映射到我们的二维平面就称之为“投影”.
空间变换
以上图为例, 在三维空间的三角形到最终投影到屏幕中, 会先经过两次坐标系变换.
- 物体空间到全局空间的空间转换, 如图中的L空间 -> G空间
- 全局空间到摄像机空间(eye为原点的齐次空间)的空间转换, 如G空间 -> V空间
比如局部空间的顶点(1, 0, 0)到了全局空间可能就是(0, 1, 0), 这种变换都是通过矩阵运算来实现的.
当然你完全可以省去这两个步骤, 直接将模型定义在摄像机空间, 但是这样不利于模型的通用性, 事实上在复杂场景下, 从局部空间到全局空间往往需要多次变换.
投影变换
接下来就是摄像机空间到裁剪空间的投影变换了. 熟悉OpenGL的同学可能了解这个正是glPerspective和glFrustum所做的工作.
刚才图3中, 其实还定义了一个四棱台, 这个称之为“视椎体”, 它定义摄像机的最大可视距离, 最小可视距离(一般为投影面)以及可视角度, 只有在这个视锥体之内的物品是可以被显示的, 否则将会被剔除(或裁减).
投影变换实际上也是一次空间变换, 它将视锥体内的点映射到了标准化的立方体内(如图4), 坐标范围从[-1, -1, -1] 到 [1, 1, 1], 所有经过映射点如果落在立方体之外即代表它在视锥体之外.

这么做带来的最终结果是: 近大远小的视锥体,变成了等宽等长的立方体。 这样所有标准体内的节点到投影面都是等值投影(不需要做近大远小处理)。
理论上我们只要将各个面包含的顶点的[x,y]坐标连接起来并填充成面,就可以完成物体的渲染了! 实际上推广到Web前端实现, 我们还需要多做一步, 那就是:
荧幕坐标系到窗口坐标系的转换
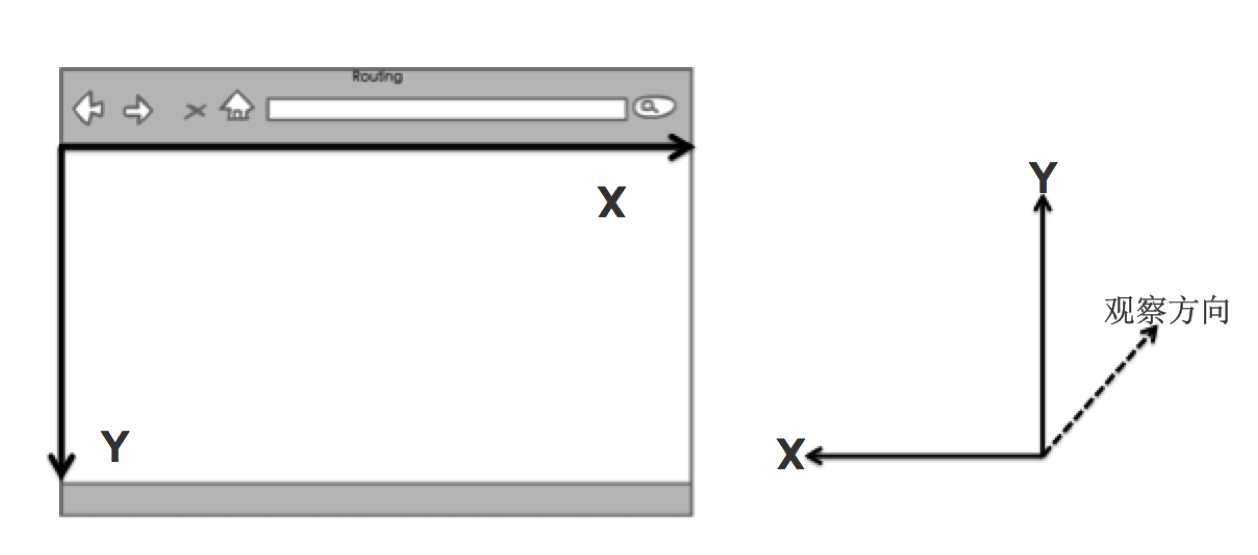
经过投影矩阵变换后, x/y轴的范围是[-1, 1]. z轴为[-1, 1]. 假设我们最终获得的某个三角形顶点位置为分别是[-0.2, 0.3, 0.5] ,[0.2, -0.3, 0.1] 和 [0.5, 0.5, 0.3]. 但由于中心点和坐标轴方向与Web浏览器的定义都完全不同, 如下图所示.

我们需要将x,y坐标修正到与窗口坐标系匹配.
|
|
即三个顶点分别为[0.7, 0.2, 0.5]、[0.3, 0.8, 0.1]和[0, 0, 0.3], 为避免计算, 我们换算到百分比坐标并取其x,y坐标利用clip-path渲染出对应的平面图形.
|
|
由于平面图形符合透视常识, 所以在视觉上你会感觉到这是个3D图形.
锦上添花.
z-sorting
其实我们发现,经过投影变换后, 得到的坐标是有z分量的, 它正是用来帮助我们处理3D下两个面“谁前谁后的问题”. 由于实现方案的天然限制, 我们是无法实现像素级的Z深度缓存的, 但是我们可以利用z-index来实现一个山寨的z-sorting, 我们首先记录一个面的平均深度(三顶点), 然后直接将其取负作为节点的z-index值就完成了深度排序了
背面剔除与光照
背面剔除与光照分别利用平面法线与观察方向和光线投射方向有关, 一些简单的三角函数+向量点积计算和色值混合操作, 这里我们就不再多做说明. 简单起见, 光源这里只处理为平行无限远的光源, 而背面剔除我们仅仅只是display:none而已
clip小节
使用clip-path尝试渲染3D 模型其实在绘图部分与之前的《pecies in pieces》并没有本质的不同:
它们都是由三角形组成的图形, 并且每个三角形是由div和clip-path实现的. 但是由于引入了透视投影, 使得clip-path有了渲染3D模型的能力。
别逗我了,css3不是早有transform 3d吗!
是的, 上面那个例子其实可以使用transform更简单的解决, 以正方体为例.
|
|
五面体的例子稍微复杂一点, 但仍然可以做, 即使用border来模拟出我们的三角形.
但是如果是下面这种例子呢?transform就束手无策了, 【DEMO戳这里】

最关键的问题就是, 由于上文所提到的例子在流程上与常规意义上的3d渲染一致的,我们可以使用类似的数据模型来渲染图形。 而transform是以面为基础的, 有着天然的劣势。
例如DEMO1的数据其实来自于著名的learningWebGL
|
|
即一套模型数据可以应用于不同的环境, 只要我们使用标准化的Render即可, 这是transform所替代不了的
clip3d的限制
- 无法引入材质: 这点几乎判了这个clip-path的死刑了, 并且z-sorting是基于面的z-index, 是是有可能出现bug的
- 性能: 超过1000个面在动画时就有了明显的卡顿
- 浏览器支持度不佳: 比canvas更差
后记
聪明的朋友可能发现了, 本文其实只是一次3D pipeline操作的简单实现, 关键点其实就是”任意多边形”的渲染能力, 而clip-path恰恰是将我们从只能渲染长方形的尴尬境地中解放了出来,使得Web设计实现上有了更大的可能性.
同理可证前端还有这些平台可以实现这种级别的渲染器.
- canvas/2d
- canvas/webgl
- svg
- 快死的vml,flash
所有的代码都放在github: clip3d中, 有兴趣的可以关注一下。
 `
`